flask中怎么控制两个按钮
silencement
2019-08-17 13:30:568362浏览 · 0收藏 · 0评论

表单添加多个提交按钮
在某些情况下,可能需要为一个表单添加多个提交按钮。比如在创建文章的表单中添加发布按钮和存草稿的按钮。当用户提交表单时,需要在视图函数中根据按下的按钮来做出不同的处理。
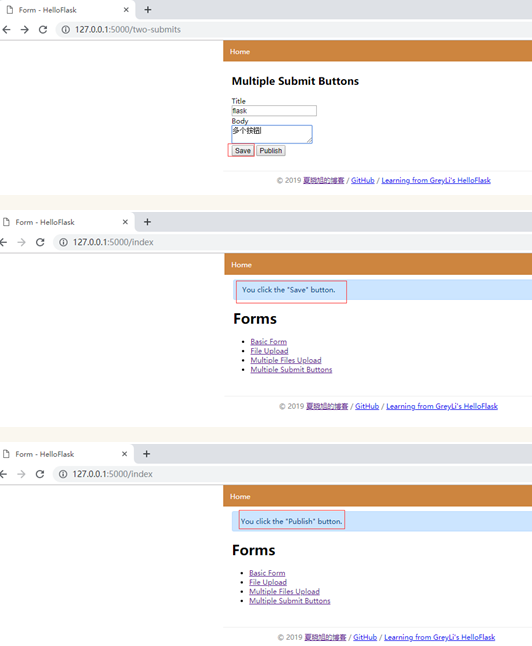
下面例子中创建了一个表单,save按钮用于保存,publish表示发布,正文字段使用TextAreaField字段。
forms.py:
class NewPostForm(FlaskForm):
title = StringField('Title', validators=[DataRequired(), Length(1,50)])
body = TextAreaField('Body', validators=[DataRequired()])
save = SubmitField('Save') # 保存按钮
publish = SubmitField('Publish') # 发布按钮当表单数据通过POST请求提交时,Flask会把表单数据解析到request.form字典。如果表单中有两个提交字段,那么只有被单击的提交字段才会出现在这个字典中。当我们对表单类实例或特定的字段属性调用data属性时,WTForms会对数据做进一步处理。对于提交字段的值,它会将其转换为布尔值:被单击的提交字段的值将是True,违背单击的值则是False。
基于这个机制,我们可以通过提交按钮字段的值来判断当前被单击的按钮。
例子:app.py:判断被单击的提交按钮
from forms import NewPostForm
@app.route('/two-submits', methods=['GET', 'POST'])
def two_submits():
form = NewPostForm()
if form.validate_on_submit():
if form.save.data: # 保存按钮被单击
#进行保存
flash('You click the "Save" button.')
elif form.publish.data: # 发布按钮被单击
# 提交
flash('You click the "Publish" button.')
return redirect(url_for('index'))
return render_template('2submit.html', form = form)访问127.0.0.1:5000/two-submits,当点击某个按钮时,重定向后的页面的提示信息中会包含你单击的按钮名称。


关注公众号,随时随地在线学习