Django如何在项目中添加静态文件夹
爱喝马黛茶的安东尼
2019-07-05 17:27:103197浏览 · 0收藏 · 0评论

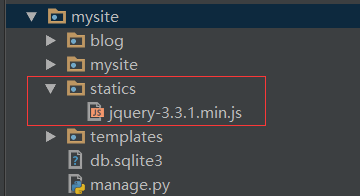
在 mysite 文件夹下添加一个 statics 文件夹用来存放 js 文件

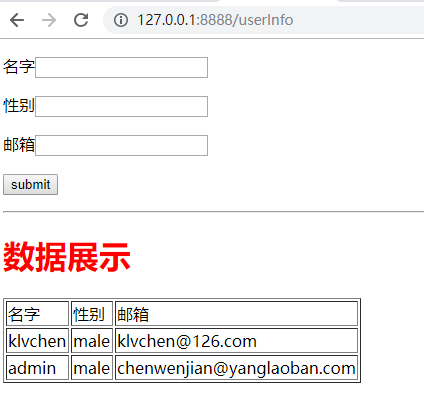
在 index.html 文件中添加
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/userInfo" method="post">
<p>名字<input type="text" name="username"></p>
<p>性别<input type="text" name="sex"></p>
<p>邮箱<input type="text" name="email"></p>
<p><input type="submit" value="submit"></p>
</form>
<hr>
<h1>数据展示</h1>
<table border="1px">
<tr>
<td>名字</td>
<td>性别</td>
<td>邮箱</td>
</tr>
{% for i in user_list %}
<tr>
<td>{{ i.username }}</td>
<td>{{ i.sex }}</td>
<td>{{ i.email }}</td>
</tr>
{% endfor %}
</table>
</body>
<!-- 新添加 -->
{% load static %}
<script src="{% static "jquery-3.3.1.min.js" %}" ></script>
<script>
$("h1").css("color","red")
</script>
<!-- 新添加 -->
</html>相关推荐:《Python视频教程》
在 urls.py 文件中添加
from django.contrib import admin
from django.urls import path
from blog import views
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
path('admin/', admin.site.urls),
path('userInfo', views.userInfo),
] + static(settings.STATIC_URL, document_root=settings.STATICFILES_DIRS)在 settings.py 中添加
# 在 STATIC_URL = '/static/' 下面添加,STATIC_URL 相当于一个别名,给前端使用,映射 statics 文件夹(该文件夹名字可更改) STATICFILES_DIRS=[ os.path.join(BASE_DIR, "statics"), ]



关注公众号,随时随地在线学习